Adding ‘Facebook Like’ button in your blog posts
For a few campaigns, clients have been asking about integrating Facebook to their websites and social media communication. And recently, I learned a neat trick from the team and I have started implementing the Facebook Like feature on Midnight Crafts! 😀
This feature is great as it allows readers to ‘like’ the content of your post. And that’s when the magic happens. Your link will show up on your friend’s profile AND this in turn shows up on his friends’ Home Page under ‘news feed’.
There are MANY ways you can incorporate Facebook Like button to your site. And there are lots more widgets to integrate FB with your site and content. This is just ONE way how you can do this. And I feel that this is the easiest method for a non-techie to perform.
So here goes:
Step 1: Compose your blog entry using your blog post
Compose your post with blog engine of choice (word press, blogger, etc), as usual. Remember to save your posts after every paragraphs and after each picture insertion!
Step 2: Go to Facebook and generate code
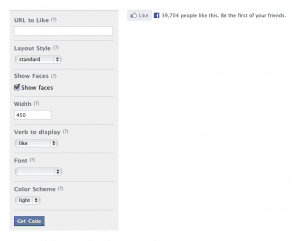
2.1) Go to: http://developers.facebook.com/docs/reference/plugins/like
 2.2) Copy the URL of your latest post (I usually click on ‘preview’ link on post on my word press engine and copy the URL, deleting the codes: < &preview=true>) and Paste into ‘URL to Like’ field.
2.2) Copy the URL of your latest post (I usually click on ‘preview’ link on post on my word press engine and copy the URL, deleting the codes: < &preview=true>) and Paste into ‘URL to Like’ field.
2.3) Click ‘Get Code’.
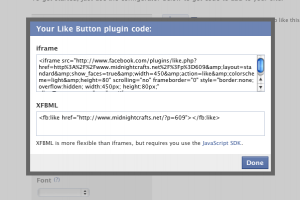
You will see this pop-up box:
 2.4) Copy ALL the text displayed in the ‘iframe’ box. All the text should be selected when you click on the iframe box. Then you can just right click or press CTRL+C or Command+C to copy.
2.4) Copy ALL the text displayed in the ‘iframe’ box. All the text should be selected when you click on the iframe box. Then you can just right click or press CTRL+C or Command+C to copy.
Step 3: Switch to ‘HTML editor’ view in your blog post edit
Back to your word press, blogger, etc. Click on edit on your post as we are going to paste the code in.
Most of us will usually use the ‘Visual’ (if you are using Word Press) or ‘Compose’ (if you are using Blogger/blogspot) view when you are composing your posts.
Now, switch to ‘HTML’ or ‘Edit HTML’. You will see all the HTML codes and tags, instead of ‘bold, italic, images’, etc.
Step 4: Insert Facebook Code
In ‘edit HTML’ view, scroll right to the end of your post.
Right click to paste or press CTRL+V or Command+V the Facebook iframe code to the end of your post.
Click on Preview or Publish and you will see the Like button there!
Test it out to make sure it works 😀
Let me know if you have any questions and if it works for you!

Ooooh, now I know how to do it! Thks! Tutorial was really clear! 😉
omg, great information, thanks!
I am using the function as well!
Its quite a useful function to have, to get feedback! 🙂
Great detailed info, I just saved you on my google reader.
Sent from my iPad 4G
Its great Yvette!